Tuto Paint n°3 : réaliser des outlines.
Voici le troisième tutoriel de la série, il doit vous aider à réaliser vos outlines puis à les enregistrer au bon format.
J'ai décidé de réaliser un chat. Plusieurs possibilités s'offrent à moi :
- Je suis très doué en dessin ou très patient et donc je dessine sans aucun modèle, tout est dans la tête !
- Je ne suis pas sure d'y arriver toute seule donc je prend une image ou une photo comme modèle. (attention cependant, je suis contre le décalquage, c'est pour moi du vol déguisé, donc s'il vous plait pendant mes ateliers, n'ayez pas recours à cette technique, quel que soit le support de votre modèle).
(PS : De toutes façons, avec Paint on ne dispose pas de calques donc par déduction... on ne peut pas décalquer !)
Une fois que vous avez votre idée en tête, vous pouvez ouvrir une page Paint puis prendre votre crayon 1 pixel, si possible en noir.
Petite astuce, si ce n'est pas déjà fait, passez en zoom x8 et ouvrez la fenêtre qui montre votre création en taille réelle (pour cela faites "Affichage/Zoom-->Afficher la miniature").
Dessinez à main levée, même si c'est très grossier, de toutes façons on gommera et on peaufinera après.
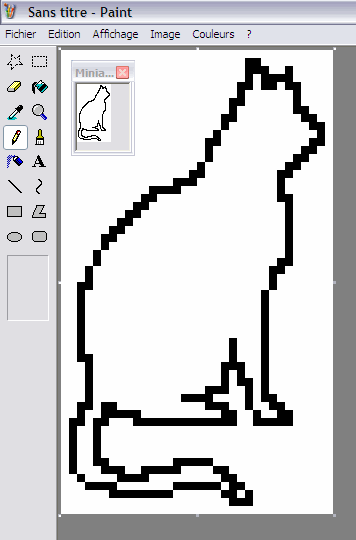
Voici mon chat :

Je vous conseille d'enregistrer dès la première phase, pour cela, faites "Fichier/Enregistrer", choisissez le dossier de destination, nommez le fichier, vérifiez que vous l'enregistrez bien au format "Bitmap 24 bits (*.bmp;*.dib), puis cliquez sur "Enregistrer".
Mon chat n'est pas terrible pour le moment car les pixels se chevauchent, il va falloir modifier et/ou nettoyer tout ça.
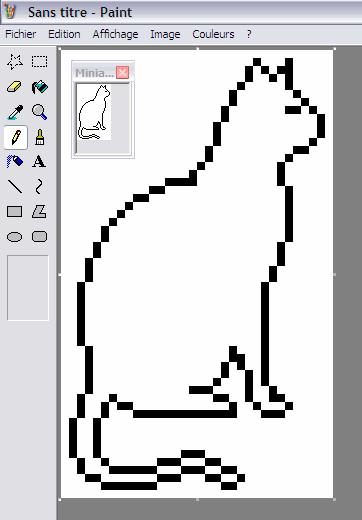
Je prends donc la couleur blanche (clic droit si vous n'avez rien changé aux couleurs par défaut) pour repasser par dessus tous les pixels qui sont de trop. Avec cette technique de "faux gommage", il est très facile de "gommer" (sans la gomme) puis redessiner avec le noir (clic gauche) si vous avez effacé un pixel par inadvertance.

Rajoutez quelques détails si vous voulez une fois que tout est correctement gommé.
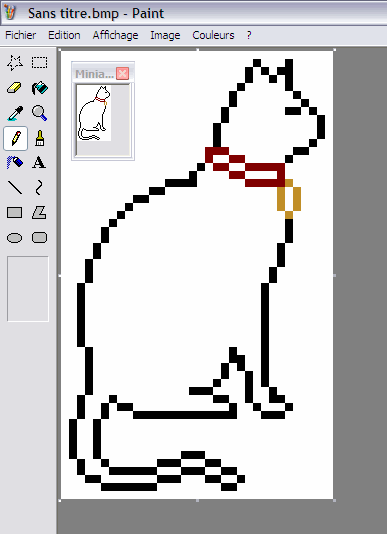
Ainsi, vous pouvez faire un collier, une clochette au bout de la queue, un jouet, etc...
Petite astuce pour mieux vous y retrouver: pensez à prendre une autre couleur pour faire les détails qui chevauchent l'outline de base, par exemple, si vous faites un petit collier rouge au chat, prenez un rouge très foncé pour faire l'outline du collier de façon à bien distinguer au premier coup d'oeil ce que représentent les différentes parties de l'outline. Ce sera également beaucoup plus simple pour les gens qui utiliseront vos outlines si vous les distribuez.

Une fois votre outline terminé, il va falloir trouver une couleur de transparence, c'est à dire une couleur que vous N'AVEZ PAS utilisée sur votre outline, car c'est cette couleur là que vous ferez disparaître dans la phase suivante.
Pour ma part, je choisis souvent le vert fluo (5ème couleur en bas de la palette de base) car on ne l'utilise que très rarement.
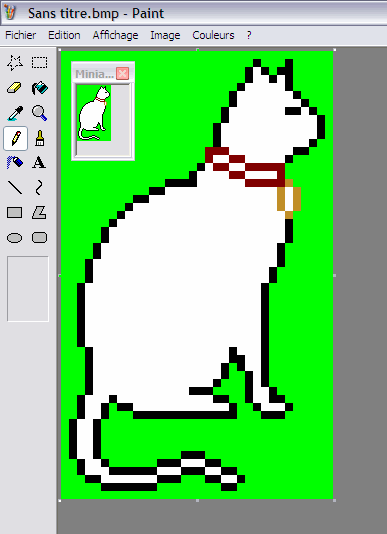
Avec cette couleur, vous allez remplir tous les endroits qui devront être transparents, comme ceci :

Maintenant, votre outline est terminé, vous pouvez enregistrer une dernière fois et transformer votre graphique en .gif transparent, soit avec votre programme habituel (PSP, Photoshop, etc...), soit avec ce petit programme que vous pouvez télécharger gratuitement et qui est très très simple d'utilisation :
Télécharger Giffy
Une fois le petit logiciel installé (ça prend 5 secondes), vous l'ouvrez, vous cliquez sur "Load BMP" (qui veut dire "Charger l'image en BMP"), vous allez chercher votre image BMP, vous cliquez sur la partie verte de l'image, normalement dans le petit cadre à côté de "Transparent", la couleur vert fluo remplace le blanc. Puis vous cliquez sur "Save GIF" ("Sauvegarder en format GIF") et le tour est joué !
Voilà le résultat :

A vous de jouer !